Тип: Панели
Ориентация: Правая
Расположение: Боковое
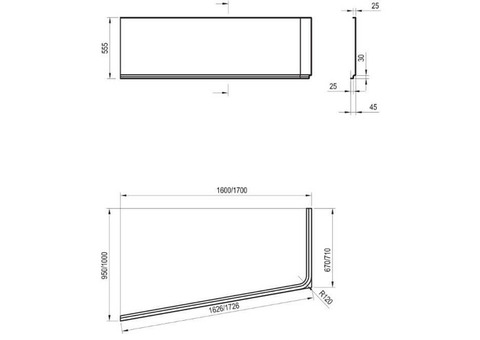
Длина: 1726 мм
Высота: 545 мм
Толщина: 710 мм
Материал: Акрил
Назначение: Для акриловых ванн
Цвет: Белый
Страна производства: Чехия
Бренд: Ravak
Панель А для ванны Ravak 10° 170 P CZ82100A00 белая
Панель А для ванны Ravak 10° 170 P CZ82100A00 белая - ссиметричную ванну 10° не нужно обкладывать кирпичом и облицовывать плиткой. Достаточно приобрести декоративную панель Ravak из акрилата и установить её в течении нескольких минут, оставляя пространства под ванной доступным в любое время. Для монтажа панели необходимо приобрести крепление панели 10°, BeHappy II, Chrome.
Характеристики панели А для ванны Ravak 10° 170 P CZ82100A00 белой:
размеры: 1726x710x545 мм;
материал: акрилат;
цвет: белый;
гарантия: 2 года.
/* The Modal (background) */
#ds-modals .modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 999999999999; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgba(0,0,0,0.8);
}
/* Modal Content/Box */
#ds-modals .modal-content {
background-color: #fefefe;
margin: 10% auto; /* 15% from the top and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
max-width: 619px;
}
#ds-modals .modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
#ds-modals .modal-body {
padding: 12px 16px;
}
#ds-modals .modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
/* The Close Button */
#ds-modals .close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
#ds-modals .close:hover,
#ds-modals .close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
#ds-modals .form-item input[type=text], .form-item textarea {
width: 100%;
padding: 5px 10px;
font-size: 12px;
margin-top: 10px;
border: 1px dashed #888;
}
#ds-modals .form-item label {
display: block;
font-size: 16px;
}
#ds-modals .form-item {
display: block;
min-width: 27%;
margin: 10px 20px;
vertical-align: top;
}
#ds-modals div#myModal form button {
background: #4285f4;
border: none;
padding: 8px 21px;
cursor: pointer;
margin: 22px;
font-size: 17px;
text-transform: uppercase;
}
#ds-modals div#myModal form {
text-align: left;
}
#ds-modals .center, #ds-modals .center {
text-align: center;
width: 100%;
background: none;
}
#ds-modals span.space, span.nospace {
padding: 0 14px;
}
×
Symbol counter
spaces no spaces








Комментарии