Тип: Выключатель
Тип управления: Клавишное
Количество клавиш: 2 шт
Способ монтажа: Встраиваемый
Место применения: Для жилых помещений, Для производственных помещений, Для офисных помещений
Помещение: Для детской, Для прихожей, Для гостиной, Для спальни, Для кухни, Для кабинета, Для офиса
Объекты применения: Для стен
Степень защиты: IP20
Материал: Металл, ABS-пластик
Номинальное напряжение: 250 В
Номинальный ток: 10 А
Оттенок: Белый
Страна производства: Венгрия
Бренд: Legrand
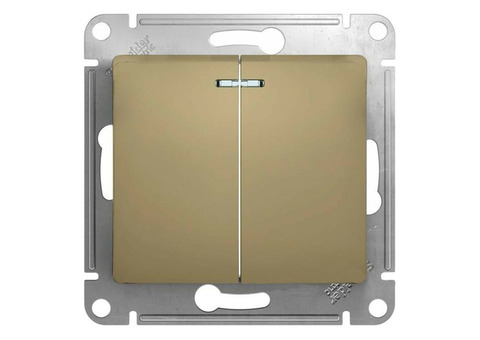
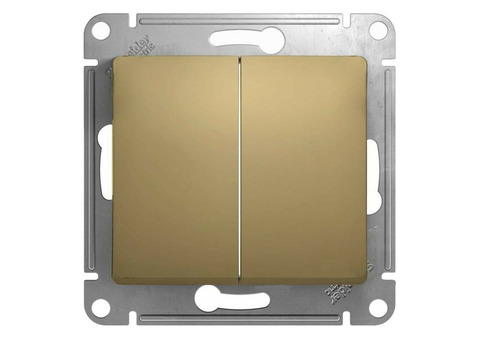
Механизм выключателя Legrand Valena Allure 752705 двухклавишный белый
Механизм выключателя Legrand Valena Allure 752705 двухклавишный белый отличное решение для всех типов зданий: жилые помещения (квартиры, коттеджи, террасы), общественные и коммерческие объекты (офисы, учреждения, магазины). В качестве материала корпуса использован пластик. Механизм выключателя предназначен для установки в стандартную коробку скрытого монтажа. Рамка в комплект поставки не входит и заказывается отдельно.
Имеет степень влаго- и пылезащищенности IP20, а также соответствует всем международным стандартам качества для электроустановочного оборудования. Механизм выключателя серии Valena Allure это оригинальная округлая форма со скошенными кромками, плавные линии, обилие фактурных нюансов и ювелирная окантовка натуральных материалов. Этот узнаваемый, органичный и смелый дизайн открывает широкие возможности для самовыражения и персонализации.
Преимущества механизма выключателя Legrand Valena Allure 752705 двухклавишный белый :
простой и быстрый монтаж;
энергоэффективные технологии;
эргономичный дизайн;
не содержит галогенов;
современные технологии защиты;
материал пластик ;
надежность и долговечность.
×
Symbol counter
spaces no spaces
/* The Modal (background) */
#ds-modals .modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 999999999999; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgba(0,0,0,0.8);
}
/* Modal Content/Box */
#ds-modals .modal-content {
background-color: #fefefe;
margin: 10% auto; /* 15% from the top and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
max-width: 619px;
}
#ds-modals .modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
#ds-modals .modal-body {
padding: 12px 16px;
}
#ds-modals .modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
/* The Close Button */
#ds-modals .close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
#ds-modals .close:hover,
#ds-modals .close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
#ds-modals .form-item input[type=text], .form-item textarea {
width: 100%;
padding: 5px 10px;
font-size: 12px;
margin-top: 10px;
border: 1px dashed #888;
}
#ds-modals .form-item label {
display: block;
font-size: 16px;
}
#ds-modals .form-item {
display: block;
min-width: 27%;
margin: 10px 20px;
vertical-align: top;
}
#ds-modals div#myModal form button {
background: #4285f4;
border: none;
padding: 8px 21px;
cursor: pointer;
margin: 22px;
font-size: 17px;
text-transform: uppercase;
}
#ds-modals div#myModal form {
text-align: left;
}
#ds-modals .center, #ds-modals .center {
text-align: center;
width: 100%;
background: none;
}
#ds-modals span.space, span.nospace {
padding: 0 14px;
}
×
Symbol counter
spaces no spaces






Комментарии